목록2024/03/05 (2)
뉴히의 개발 로그
 [NextJS] Next.js 13이상 - App Router 기본 폴더 구조
[NextJS] Next.js 13이상 - App Router 기본 폴더 구조
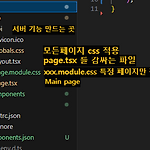
Page.tsx 가 메인페이지 그를 감싸는 Layout.tsx 페이지생성은 src 아래 폴더생성(subpage)>page.tsx 파일생성하면 페이지 생성완료 ex) http://www.ddd.com/subpage subpage에 page.tsx는 같은 레벨에 layout파일이 있다면 layout으로 감싸지며 그상위 폴더에 layout파일이 또있으면 또 감싸지고 그상위 폴더에 layout파일로 또감싸진다 page router의 경우는 pages > index.tsx -> main pages폴더 아래 파일을 생성하면 페이지생성이 완료 된다. ex) pages>about.tsx --> www.ddd.com/about 다이나믹 라우팅의 경우 app 폴더아래 첫번빼 경로 폴더를 만들고 다이나믹하게 바뀌는 segm..
React
2024. 3. 5. 10:31
 vscode ftp-simple : vscode ftp 자동 저장 설정
vscode ftp-simple : vscode ftp 자동 저장 설정
vscode 좌측하단 확장팩 아이콘을 누른 후 ftp-simple을 검색해 설치 F1을 눌러 ftp로 검색한 후 ftp-simple: config - FRP connection setting 클릭 ftp 정보 입력 ( ftp 서버 선택시 뜰 이름을 "name" : "-----"여기 넣어주세요) F1을 눌러 ftp-simple : Remote directory open to sorkspace 클릭 아까 ftp 정보 입력할대 넣은"name" : 부분에 본인이 지정한 이름이 뜹니다 그걸 클릭!
TIP
2024. 3. 5. 00:13
