뉴히의 개발 로그
[Javascript] jQuery 'append()'를 바닐라자바스크립트로 작성해보기 - jQuery append() in Pure/Vanilla Javascript 본문
[Javascript] jQuery 'append()'를 바닐라자바스크립트로 작성해보기 - jQuery append() in Pure/Vanilla Javascript
뉴히 2023. 5. 19. 16:43먼저, 추가로 알고가는!
왜 순수 자바스크립트를 바닐라 자바스크립트라고 헷갈리게 지칭하는지 찾아보았다 ㅎㅎ
바닐라 자바스크립트?
바닐라 자바스크립트(Vanilla JS)란 프레임워크 또는 라이브러리가 적용되지 않은 순수한 자바스크립트를 뜻한다.
왜 하필 바닐라(Vanilla)?
위키백과에 따르면 바닐라의 뜻은 다음과 같다.
바닐라는 향신료 중 하나로, 난초의 일종인 바닐라속에 속해 있으며, 원산지는 멕시코이다.
바닐라라는 이름은 스페인어 "Vainilla"에서 나왔으며 작은 꼬투리, 콩을 뜻한다.
뜻에서 유추할 수 있듯, 바닐라는 콩이라는 뜻으로 "핵심, 근본이 되는" 이라는 의미를 비유적으로 표현할 수 있다.
그러므로 바닐라 자바스크립트는 핵심이 되는 아무것도 포함되지 않은 순수 자바스크립트를 함축적으로 표현하는 것이다.
프로그래밍적 관점에서의 바닐라 자바스크립트
자바스크립트는 다양한 프레임워크와 라이브러리를 제공한다.
- React.js
- Vue.js
- Angular.js
- Jquery
- etc...
다른 개발자들의 편의 증진을 위해 여러 프레임워크와 라이브러리가 제공되어 왔다.
이를 통해서, 핵심적인 기술들을 적용시키고, 빠르게 꺼내 사용할 수 있게 되었다.
이러한 상황에서 자바스크립트를 지칭한다면, 위와 같은 특정 다수의 프레임워크, 라이브러리를 지칭할수도 있다.
그런 점에서 바닐라 자바스크립트는 순수한 자바스크립트를 지칭한다는 것에 의의가 있다.
출처:https://lipcoder.tistory.com/499
바닐라 자바스크립트(Vanilla JS)란?
바닐라 자바스크립트? 바닐라 자바스크립트(Vanilla JS)란 프레임워크 또는 라이브러리가 적용되지 않은 순수한 자바스크립트를 뜻한다. 왜 하필 바닐라(Vanilla)? 위키백과에 따르면 바닐라의 뜻은
lipcoder.tistory.com
바꿔볼 jquery 코드
jquery 코드는 간결하다.
temp_html이라는 변수에 ES6문법을 사용해서 빽틱 안에 html을 유동적인 변수와 함께 넣고
붙이고 싶은부분에 jqeury로 .appeng(temp_html);넣으면 끝!
jquery
$('.team-member').empty()
let temp_html = '';
rows.forEach((a)=>{
let name = a['name']
let position = a['position']
let mbti = a['mbti']
let hobby = a['hobby']
let img = a['img']
let temp_html = `<div class="member-list" >
<div class="member-img"><img src="${img}" /></div>
<div class="member-info">
<h5 class="mem-name">${name}</h5>
<p class="mem-posi">포지션 : ${position}</p>
<p class="mem-mbti">MBTI : ${mbti}</p>
<p class="mem-hobby">취미 : ${hobby}</p>
<button class="more-btn" onclick="open_popup()">More</button>
</div>
</div>`
$('.team-member').append(temp_html);
}
javascript 로 변경 실패 코드 ㅠㅠ
$('.team-member').empty()
rows.forEach((a)=>{
let name = a['name']
let position = a['position']
let mbti = a['mbti']
let hobby = a['hobby']
let img = a['img']
let temp_html = `<div class="member-list" >
<div class="member-img"><img src="${img}" /></div>
<div class="member-info">
<h5 class="mem-name">${name}</h5>
<p class="mem-posi">포지션 : ${position}</p>
<p class="mem-mbti">MBTI : ${mbti}</p>
<p class="mem-hobby">취미 : ${hobby}</p>
<button class="more-btn" onclick="open_popup()">More</button>
</div>
</div>`
let teamMember = document.querySelectorAll(".team-member");
teamMember.innerHTML = temp_html;
}안된다!!! 너무 쉽게 생각했네 ^^
안됨...
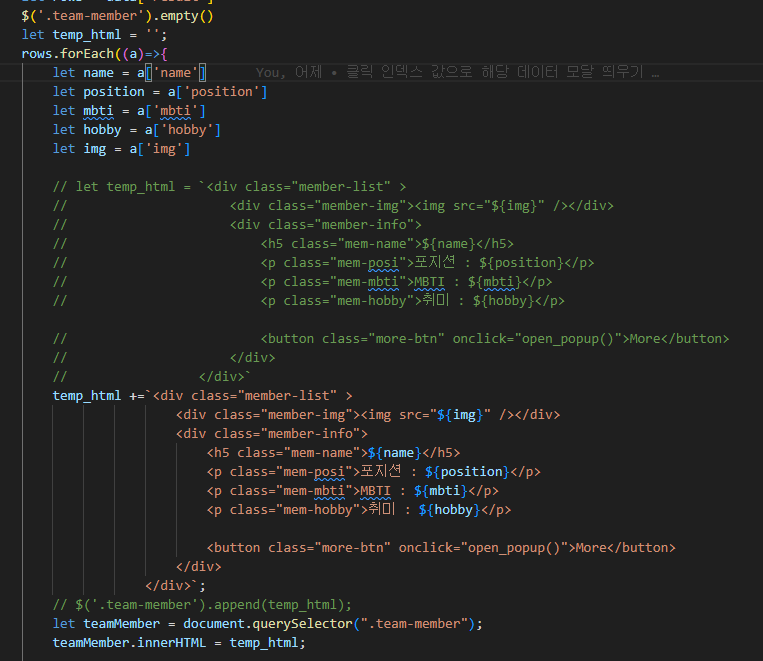
바닐라자바스크립트로 변경 완료 코드!
$('.team-member').empty()
let temp_html = '';
rows.forEach((a)=>{
let name = a['name']
let position = a['position']
let mbti = a['mbti']
let hobby = a['hobby']
let img = a['img']
temp_html +=`<div class="member-list" >
<div class="member-img"><img src="${img}" /></div>
<div class="member-info">
<h5 class="mem-name">${name}</h5>
<p class="mem-posi">포지션 : ${position}</p>
<p class="mem-mbti">MBTI : ${mbti}</p>
<p class="mem-hobby">취미 : ${hobby}</p>
<button class="more-btn" onclick="open_popup()">More</button>
</div>
</div>`;
let teamMember = document.querySelector(".team-member");
teamMember.innerHTML = temp_html;
}짜잔!
먼저 for문 돌리기전에
빈 문자열을 만들어두고
for문을 돌리면서 넣으니 잘 들어갔다!

'Javascript' 카테고리의 다른 글
| javascript로 네이버 로그인 소셜 로그인 구현하기2 (로그아웃) (0) | 2024.04.30 |
|---|---|
| javascript로 네이버 소셜 로그인 구현하기 1 (로그인) (0) | 2024.04.29 |
| javascript addEventListner Err 오류해결 (0) | 2023.06.05 |
| document read function을 순수 바닐라 자바스크립트로 (0) | 2023.05.27 |



