뉴히의 개발 로그
[React] vscode에서 리액트 JSX 태그 자동 완성 적용 방법 본문
vscode에서 리액트 JSX 태그 자동 완성 적용 방법 2가지!!
1. 개별 파일에 적용
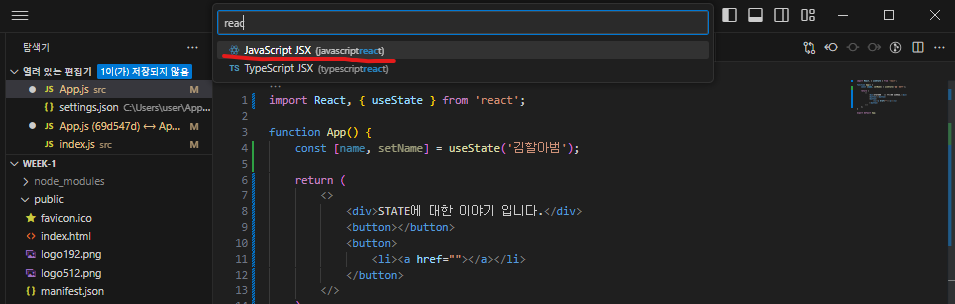
vscode 화면 하단에 javascript 클릭!

검색창에 react 치면 javascript JSX 뜬다 선택!

2. setting.json 파일에 코드 추가
settting. json 파일에 들어가서 systaxProfiles, includeLanguages를 추가한다!

아래 코드 복사해서 쓰세욤
"emmet.syntaxProfiles": {
"javascript": "jsx"
},
"emmet.includeLanguages": {
"javascript": "html"
}
'TIP' 카테고리의 다른 글
| vscode ftp-simple : vscode ftp 자동 저장 설정 (0) | 2024.03.05 |
|---|---|
| 백준, 프로그래머스 Github 자동 커밋하기 ! (0) | 2023.07.26 |
| [TIP] 프로젝트 vercel로 무료 배포하기(github 연동) react 배포, vercel env 파일 첨부 (0) | 2023.07.04 |
| fontawesome 오류 해결 (폰트어썸 아이콘 안보이거나 네모 박스 오류 해결) (0) | 2023.06.01 |
| [VS Code 사용팁] 비쥬얼스튜디오에서 여러 줄 주석 한번에 안될때 (0) | 2023.05.22 |




