뉴히의 개발 로그
[TIL] 20230905 - portal 공용모달 사용시 다른 페이지로 routing 안됨현상해결 본문
비회원들은 북마크나 댓글등의 기능을 사용할 수 없도록 만들었는데
닫기 버튼을 누르면 로그인페이지로 연결해줘야하나 싶었다.


useNavigate를 써서
signin페이지로 연결
그런데 오류 땃!!!!

"useNavigate()는 <Router> 컴포넌트의 context 내에서만 사용할 수 있습니다."라는 오류 메시지
react-router-dom 라이브러리의 useNavigate() 함수를 <Router> 컴포넌트 외부에서 사용하려고 할 때 발생하는 오류

portal을 root와 같은 레벨에 위치시켯고
Router는 root의 하위에 있기 때문이다
로컬스토리지 또는 url에 변화를 줄 수있다.
변화를 감지하면 헤더나 레이아웃같은 공통 컴포넌트에서 인지하고 라우팅하도록?
이벤트리스너를 심어두는것도 방법일듯?
popstate
?=으로 쿼리를 추가하능 방법을써서
window.addEventListener('popstate', handleUrlChange);
?redirect="login"
url이 바뀌면 리다이렉트하도록 ?? 하며 통료분과 튜터님과 얘기하다가
해결함!!!
어떻게 했냐하면
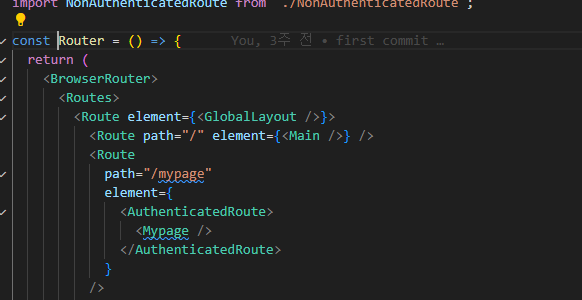
router안에 GlobalLayout 안에 위치시켜주니 routing이 가능해졌다 !

App에 있던 GlobalModal을
"useNavigate()는 <Router> 컴포넌트의 context 내에서만 사용할 수 있습니다.”

router안에 GlobalLayout 안에 위치시켜주니 routing이 가능해졌다 !


'개발일지 > TIL' 카테고리의 다른 글
| [TIL] http, https 차이점 (0) | 2023.09.19 |
|---|---|
| [TIL] 20230911 - 웹앱 매니페스트(Manifest) 설정 : PWA(Progressive Web Apps) 적용하기 (0) | 2023.09.12 |
| [TIL] 20230904 - TCP/UDP 프로토콜 (0) | 2023.09.05 |
| [TIL] 20230901 - 쿠키, 세션, 웹스토리지의 차이 (0) | 2023.09.02 |
| [TIL] 20230831 - Youtube API 사용 동영상 삽입, 유튜브 썸네일 사이즈별 추출 (0) | 2023.08.31 |


